 ChatGPT
ChatGPT
 Grok
Grok
 Perplexity AI
Perplexity AI
 Google AI Studio
Google AI Studio
 Claude
Claude

4 min read | By Admin | 05 August 2021 | Frameworks
Pondering how to efficiently build your mobile app with React Native?
Alright! Presently we’re in a world of technology-driven, everything is possible with enormous advantages in top Framework like React Native.
Learn once, write anywhere – React Native, combines the best parts of native development with React, a best-in-class JavaScript library for building user interfaces.
As Android and iOS apps become more popular every year, businesses are investing in developing apps to reach a wider audience for both platforms.
And today, React Native is supported by contributions from individuals and companies around the world including Callstack, Expo, Infinite Red, Microsoft, and Software Mansion.
With React Native, you can build mobile apps using the same codebase across iOS and Android, thereby reducing time and development costs.
So React Native is the ideal choice for your mobile app business. You can use React Native in your existing Android and iOS projects or you can create a whole new app from scratch.
To work with React Native, you will need to have an understanding of that. As a consequence of this, we’ve created a fruitful article about what is react native and top react native components for mobile app development.
Let’s begin the React Native framework journey!

React Native is a prominent JavaScript-based mobile app framework that allows you to build natively rendered mobile apps for iOS and Android.
React Native framework lets you create an application for various platforms by using the same codebase.
React Native is like React, but it uses native components instead of web components as building blocks.
So to understand the basic structure of a React Native app, you need to understand some of the basic React concepts, like JSX, components, state, and props.
React primitives render to native platform UI, meaning your app uses the same native platform APIs other apps do.
With react native app development you can create native apps and doesn’t compromise your users’ experiences and it affords a core set of platform-agnostic native components like View, Text, and Image that map directly to the platform’s native UI building blocks.
It creates platform-specific versions of components so a single codebase can share code across platforms. With React Native, one team can maintain two platforms and share a common technology.


Customarily, when creating components in React, you need to design them according to the guidelines of the target platform. That’s where React Native can aid.
It is a framework that you can use to create mobile applications using React along with the native capabilities of the target platform.
In this article, we have compiled the best React Native component you need to know in 2021.

It is a cross-platform React Native UI toolkit that puts together in one place a number of great open-source UI components.
React Native Elements is an implementation of the Material Design System. The framework contains a set of general-purpose UI components styled in a similar way.
The most awesome thing about it is that the themes can be changed in the runtime without reloading the application. This way, you may easily focus on business logic, while we take care of the visual appearance of your product.
1. Install the React Native Elements package from the NPM
$ npm install react-native-elements
2. Import the component and use it in your project
import React from ‘react’;
import { Button } from ‘react-native-elements’;

Material Kit React Native is a fully coded app template to build apps quickly and painlessly.
It features over 200 variations of components like buttons, inputs, cards, navigations, etc, giving you the freedom of choosing and combining.
All components can take variations in color, that you can easily modify inside our theme file.
1. First, cd to your RN project directory, and install RNMK through rnpm .
2. If you don’t have rnpm, you can install RNMK from npm with the command npm i -S react-native-material-kit and link it manually.

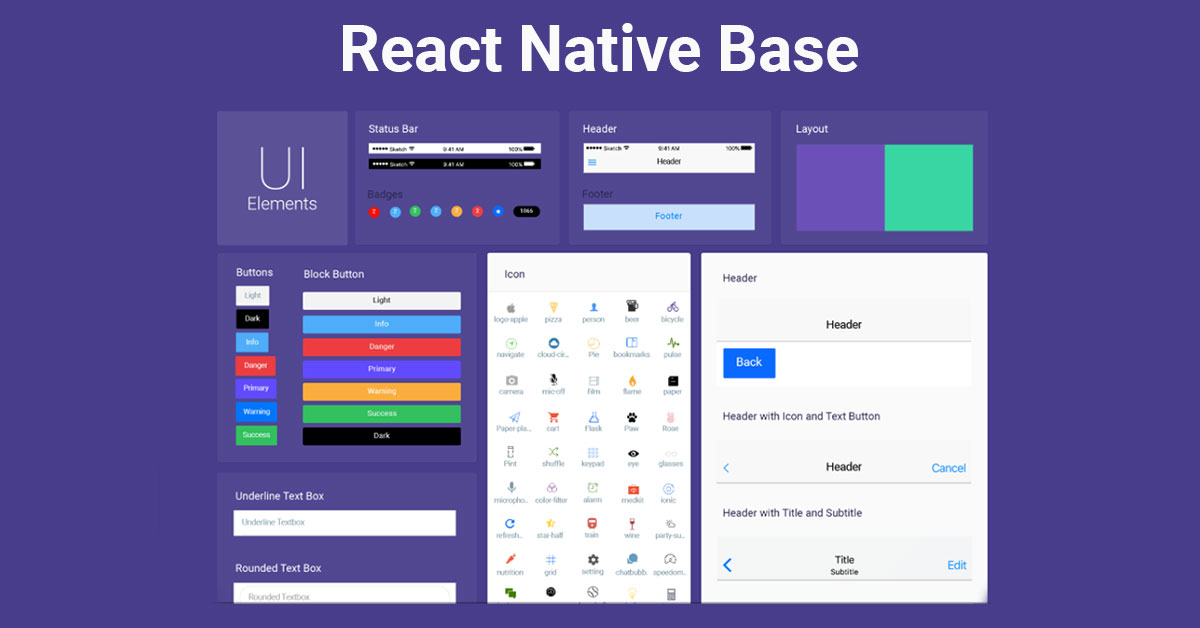
NativeBase is an accessible, utility-first library that helps you build a consistent design system across Android, iOS, and Web.
Themeability is one of the core elements of NativeBase and it customizes your app theme and component styles to your heart’s content.
Powered by React Native ARIA, which provides React hooks that enable you to build accessible design systems in no time.
JavaScript#
npx create-react-app my-app –template nativebase
cd my-app/
yarn start
TypeScript#
npx create-react-app my-app –template nativebase-typescript
cd my-app/
yarn start

Vector Icons are Perfect for buttons, logos, and nav/tab bars. Easy to extend, style, and integrate into your mobile app development.
With a library of 3,000+ icons you’re pretty much sure to find something that will fit your needs.
1. Run: $ npm install –save react-native-vector-icons
2. For each platform (iOS/Android/Windows) you plan to use, follow one of the options for the corresponding platform.

React native paper is a collection of customizable and production-ready components for React Native mobile app development.
There are components and interactions to suit almost every use-case scenario.
You can customize default colors or make your own. Besides, you have full theming support, as well as the option to switch between dark and light modes.
Open a Terminal in your project’s folder and run:
yarn add react-native-paper
or
npm install react-native-paper
The fact that React Native has numerous benefits for mobile app development. By using React Native, you can use the same code for deployment on iOS as well as on Android.
Through this article you’ll find some interesting information about React Native and we hope this article will finely render the efficiency of the entire application development process and the ultimate success of the project.
Join over 150,000+ subscribers who get our best digital insights, strategies and tips delivered straight to their inbox.
One reply on “What is React Native? And Top 5 React Native Components for App Development”
Interesting blog and it contain more details about React Native. Thanks for sharing.